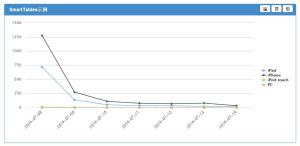
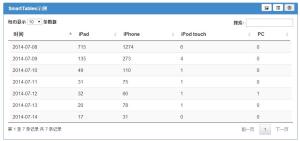
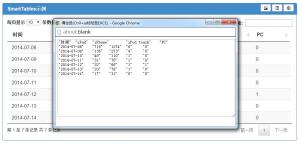
最近业务需要,弄了一套精简的表格与图形生成功能,命名:聪明的表格,基于一套数据源使用Ajax获取数据,并展现成表格与图像的形式,并且支持下载(思路源于talkingdata(名字也是借鉴他们的))
开源引入:
Bootstrap 3.0
Bootstrap respond (IE解决方案)
Jquery 11.02
dataTables
highcharts
table2CSV
示例代码
<div>
<input type=”hidden” value=”./demodata.txt”/>
<div>
<h3>
<b>SmartTables示例</b>
<span style=”margin:-7px -5px 0 0;float:right”>
<button type=”button”><span title=”显示图形”></span></button>
<button type=”button”><span title=”显示表格”></span></button>
<button type=”button”><span title=”下载表格”></span></button>
</span>
</h3>
</div>
<div>
<div ></div>
<div></div>
</div>
</div>
其中 class 为 smart_data_src 的value值为数据地址
数据格式
[
[[‘2014-07-08’,’715’,’1274’,’6’,’0’],[‘2014-07-09’,’135’,’273’,’4’,’0’],
[‘2014-07-10’,’49’,’110’,’1’,’0’],[‘2014-07-11’,’31’,’75’,’1’,’0’],
[‘2014-07-12’,’32’,’66’,’1’,’1’],[‘2014-07-13’,’20’,’78’,’1’,’0’],[‘2014-07-14’,’17’,’31’,’0’,’0’]],
[{ “title”: “时间”},{ “title”: “iPad”},{ “title”: “iPhone”},{ “title”: “iPod touch”},{ “title”: “PC”}],
1,
‘line’,
‘pic’
]
采用Js数组形式的传参方式
参1:数据(注意在数据中,第一列为图形中的横坐标)
参2:表头(注意在表头中,第一列为图形元素)
参3:图形底部刻度数
参4:图形类型(line:线形图,area:区域图,column:柱状图)
参5:默认显示在最前端的内容(pic:图形,table表格)
注意:测试代码时请放入IIS或Apache下,然后使用URL路径访问,不要直接打开index.html