前段时间基于某几款开源产品做的SmartTable现在有了一个比较大的更新,这次的业务环境是这样的,部分的数据在一个维度的展现可能不容易看清,旧版本在如何实现纬度切换时只能从数据源做起,其实这些工作都可以交给JS去完成,所以新版本最大的变化就是这个,另外,新版本将对于其他开源JS包的引入进行了封装,现在仅需要引入一个smarttable的JS就能搞定所有的问题了。
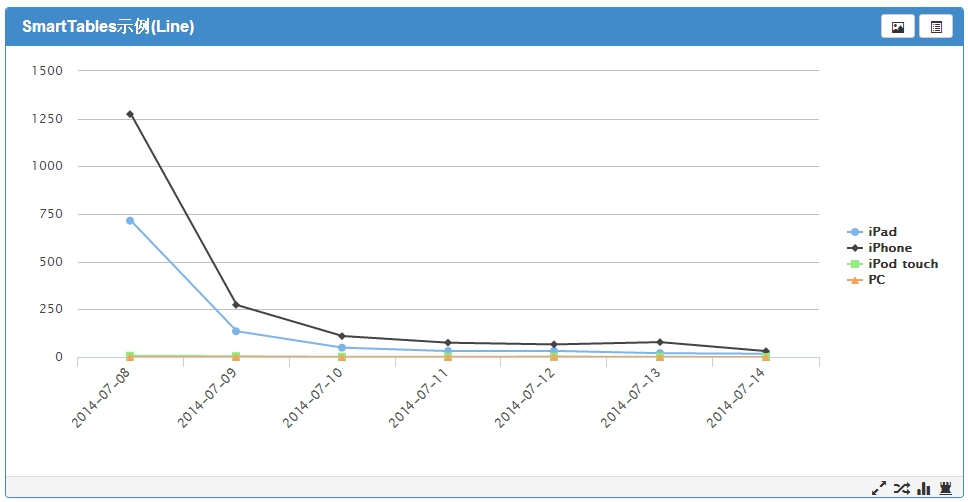
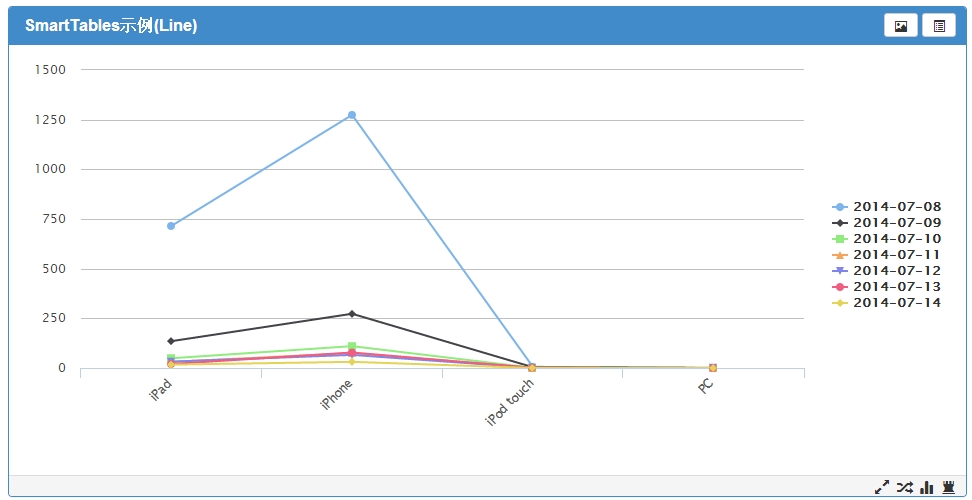
来看一下新版本的示例(同一数据源,两种维度):
右上角还是图形与表格的切换,去掉了表格的下载(放入了右下角功能点),增加右下角的功能点,
图形的功能点包括:纬度切换,线形图切换,柱形图切换,区域图切换
表格的功能点包括:表格下载
在代码层级只需要引入:
<script src=”./smarttable/smarttable.js“ id=”smarttablejs”></script>
然后在想要展现SmartTable的地方写入:
<div src=”./demodata.txt” title=”SmartTables示例(Line)” ptype=”line” pdim=”a” front=”pic” ></div>
元素的class设置为smart_here,SmartTable会自动检测此组件并进行图表写入
参1:src 源数据地址
参2:title 表格标题
参3:ptype 图类型(area/line/column)
参4:front 默认显示(pic/table)
参5:pdim 显示纬度(a/b)
数据格式也有部分精简:
示例:
[
[[‘2014-07-08’,’715’,’1274’,’6’,’0’],[‘2014-07-09’,’135’,’273’,’4’,’0’],[‘2014-07-10’,’49’,’110’,’1’,’0’],[‘2014-07-11’,’31’,’75’,’1’,’0’],[‘2014-07-12’,’32’,’66’,’1’,’1’],[‘2014-07-13’,’20’,’78’,’1’,’0’],[‘2014-07-14’,’17’,’31’,’0’,’0’]],
[{ “title”: “时间”},{ “title”: “iPad”},{ “title”: “iPhone”},{ “title”: “iPod touch”},{ “title”: “PC”}]
]
参1:数据(注意在数据中,第一列为图形中的横坐标)
参2:表头(注意在表头中,第一列为图形元素)